How To Draw In Illustrator Cc
If you lot've ever wanted to make a quick digital cartoon in Illustrator only had no idea where to begin, this guide is for you! You'll acquire how to set up up your workspace in Illustrator, how to use the pen tool to depict (fifty-fifty if you lot "can't" draw), and how to harness the power of keyboard shortcuts.
All of this was washed on a Mac, in Adobe Illustrator CC 2022 version xix.ii.one. If yous're on a dissimilar motorcar or using a different version, your screen might not await the same, simply that's okay.
Setting up
For this instance, I'll be drawing a strawberry. I'grand going to utilise a groundwork image to trace over to make information technology easier. Yous can draw freehand if y'all want, or trace over an image yourself: practise what feels right.

I opened this image in Illustrator, but before I start tracing, I want to set a few things up. For drawing, I like to see a few specific panels on the right. I use Stroke, Artboards, Color, and Pathfinder. Add these by going to the Window option in the elevation left and selecting each 1 (Window > Stroke, Window > Artboards, etc).
In the Artboards console, get to the Layers tab. You lot should run across one layer: either the image you're tracing over, or a blank layer. If you're tracing over something, lock that layer and create a new one, for tracing.

You lot lock a layer by clicking on the second column (where the lock is now). You create a new layer past clicking on the Post-Information technology note icon next to the Trash icon. Locking a layer means we won't accidentally move it around or mess information technology up.
Drawing
Okay, now nosotros're ready to draw! We'll be using the Pen Tool to create a uncomplicated path. Yous can activate it past either striking P on your keyboard, or clicking on the pen icon on the left.

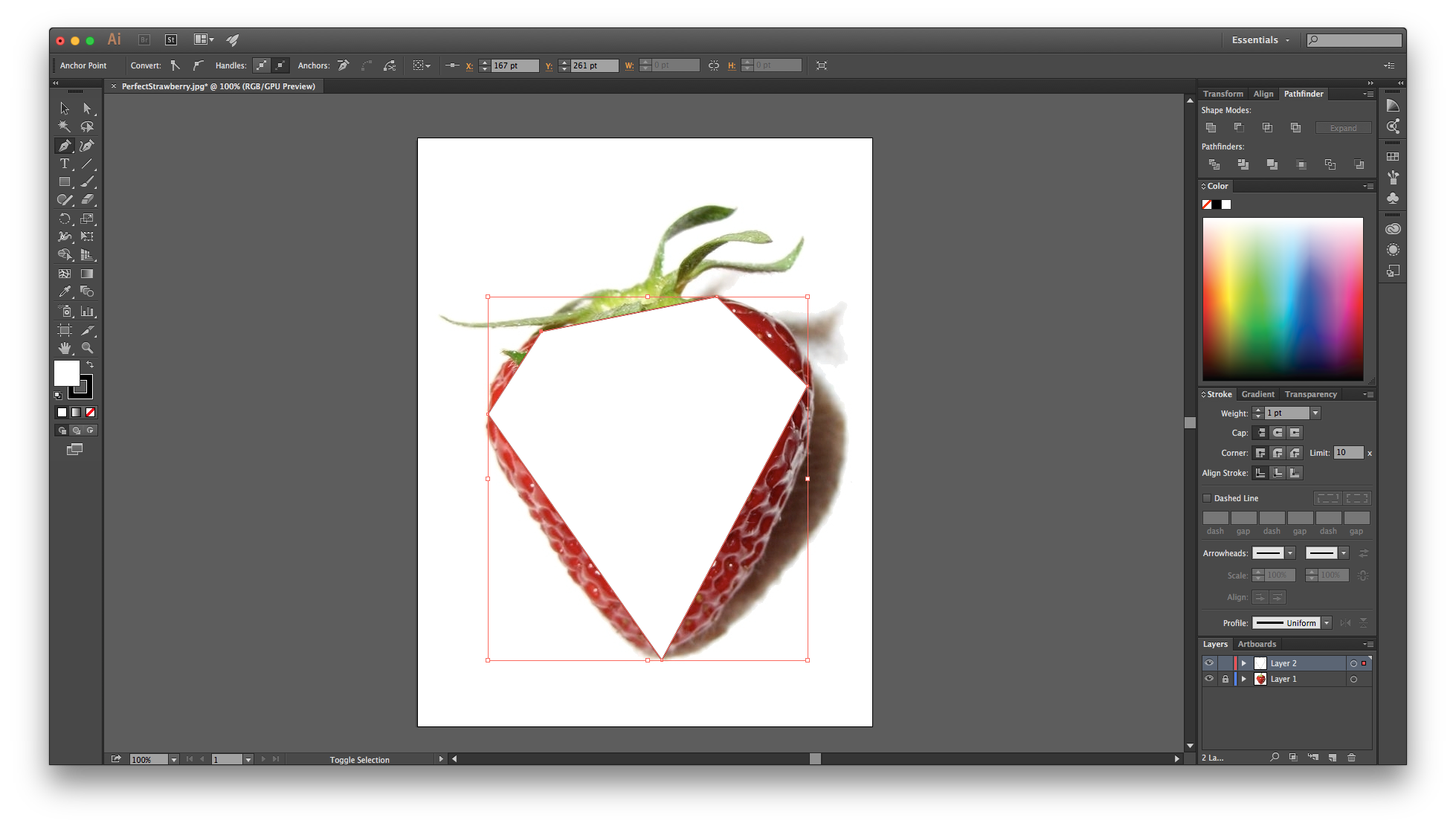
The Pen Tool works by calculation anchor points and joining them together with segments: the whole affair is called a path. So you tin can click everywhere you want an anchor betoken, kind of similar a Connect-The-Dots game. Add anchor points wherever at that place's a bend, and effort to continue them to a minimum. This will make your path much smoother and easier to manage. We can add and remove anchor points after, so don't worry most getting it perfect. Hither's what my path looks like after adding a few ballast points:

If you want a very angular drawing, you might be done! I'd similar my strawberry to look more natural, so I'one thousand going to make some changes to the anchor points.
Earlier I exercise that though, I like to edit the path to show just the outline. This makes it easier to trace. I make the fill up transparent and the outline night (on the left side) and increase the stroke weight in the Stroke panel on the right.

The big white square in the foreground is the fill color. I'm going to click on the petty square icon with a red line to make it transparent. The black-outlined square in the background is the outline color, and I'm happy with black, then I won't alter the color.

Change the stroke weight to whatsoever works for you.
If you lot made those changes, your drawing will now exist a black outline instead of a white shape.
Finessing
Let'south make this drawing curvier. I'm going to use the Lasso Tool (Q on your keyboard, or an icon of a cursor and lasso on the left bill of fare) to draw around the anchor points. This will allow me to select them all quickly, rather than selecting them one at a fourth dimension.
Ane tricky thing to annotation: if you lot Lasso the entire path, it'll select the segments besides every bit the ballast points, which we don't desire. So Lasso effectually all but ane of the anchor points, so it just selects anchor points. It's an Illustrator oddity! We'll come back to that lone ballast signal later.
Once y'all've selected your ballast points, you should see the Anchor Point menu at the acme:

If y'all don't see this, then the unabridged path (including segments) is selected, or nothing is. You can besides select anchor points manually by hitting A on your keyboard (A for Directly Choice Tool) and shift-clicking each anchor point. If you have a lot of anchor points, I recommend using the Lasso Tool instead.
On this panel, we're going to select the second Convert option, the one with the curved line. This will give each anchor betoken ii handles that create a bend instead of a spike. I have this:

Observe that spike at the bottom? That was the one anchor point I hadn't selected when I used the Lasso Tool. Now I tin select information technology manually (hitting A on the keyboard for the Direct Selection Tool, and clicking on it), and converting it to lucifer the rest of the points. Now I have a nice blob:

To make this blob even nicer, I'm going to edit the anchor points using their handles, to get the curves I desire. If you don't encounter the handle points, make sure you're using the Directly Option Tool (A) and you've clicked on the path.

Click on an anchor point. Y'all can select either of its handles and move information technology effectually to change the curve. The handles do effect each other, so if you want to just movement ane handle and leave the other still, pick-click the handle you desire to move and it'll move solo. This is helpful for creating sharp edges and curves.
If you lot want to get rid of an anchor point, hitting P for Pen Tool and hover over the anchor point you desire to remove. Your cursor will accept a little minus sign adjacent to information technology. If yous desire to add an ballast betoken, hitting P and hover over the part of the path you want to add a signal to: this fourth dimension, your cursor will have a little plus sign by it instead.
All this finessing can take a while, so have your time and enjoy the meditative ride.
From Paths to Shapes
Once you lot're happy with your path, you can fill it with colour again. Select the path and look for the color swatches on the left menu:

Double-click the large white square to go a color bill of fare. You lot tin also remove the outline by clicking on the blackness-outlined square and so making it transparent (clicking the square icon with the blood-red line).

Amazing!
I'm going to repeat each footstep, from making a new layer to finessing the path, to make the green leaves. I've hidden the red blob layer by toggling the visibility, and so I tin can just focus on the leaves. Here's what information technology looks similar at present:

Add together as many shapes and paths as yous demand. Next we're going to look into cutting out shapes from other shapes.
Cutting-outs
I want my strawberry drawing to have some seeds, but I desire them to exist transparent. I'thou going to draw some tiny blobs over the cerise hulk, then cut them out.

As usual, I used the Pen Tool to describe a shape, then selected the anchor points to bend it out. I like how this seed looks, so I'm but going to copy and paste it.

Before I tin can cutting out these shapes from the cerise blob, I take to "expand" them. I select every seed, then become to Object > Expand in the summit left corner. It won't look like it did much in this example, but if you lot have a line for example, information technology'll modify the line from a path to an actual shape. You'll see the ballast points look different, merely otherwise nothing changes.
Next, I toggle the visibility of the red blob over again so I tin can select it and all the seeds. Then I get to the Pathfinder panel on the correct. I select "Minus Front" to cutting out the front objects (seeds) from the back ane (red blob).


With the drawing behind it, it's easier to tell how the seeds have become gaps in the strawberry.

If I hide the original strawberry image, and add color to the leaves, this is the final product! It's not a masterpiece, but information technology gets an idea across and hopefully y'all experience more comfortable with anchor points now. They're the basis for all drawings in Illustrator, then play effectually with them and experiment.
Here's a summary of some of the keyboard shortcuts:
A = Direct Choice Tool; use for clicking on anchor points to edit them
P = Pel Tool; use to add or remove anchor points
Q = Lasso Tool; apply to chop-chop select multiple anchor points
Five = Selection Tool; default cursor for when you lot want to move shapes around
Ultimately, the best way to learn how to use Illustrator (or any tool) is to only dive in and keep googling every question you have. Information technology'southward okay if you're uncomfortable with it or it takes time to learn. It does for everyone! So good luck, happy googling, and take fun :)
Source: https://thoughtbot.com/blog/drawing-in-illustrator-for-beginners
Posted by: healeywimen1958.blogspot.com


0 Response to "How To Draw In Illustrator Cc"
Post a Comment